The Iron Man UI inspired visualization is complete! You can check out the complete video above which is accompanied by my latest single, Renewal, which is available on
CDBaby,
Amazon, and
iTunes!
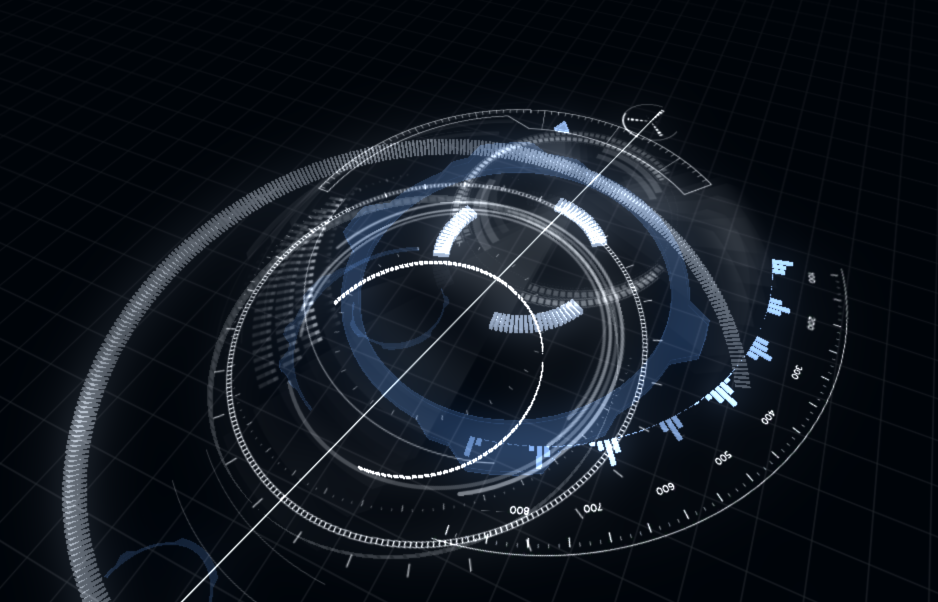
Now to talk about some of the movement of the visualization through space. All of the different visual elements are linked to a master node which can move the complete structure through space. You'll notice this motion occurs for the first time around the
0:30 mark.
I put different dampening ratios on all the different parts so everything moves to a new location but not all at the same time. This was mainly to create more visual interest in the movement.
You'll notice in the image above I've circled in red the two dials which control how or when a global motion will occur. This is one area I'm looking to explore much further in future visualizations but I'll describe that in just a bit. For this, a threshold and timer determine when the entire structure moves and both of these variables are determined by audio parameters. Putting controls in place allows you to override or help make this event happen to some extent.
The image above shows the controls I've put in place for this visualization. I've elected to keep them very simple on this one. Some visualizations I create have very complex controls with lots of presets. It often depends on the client and the performance as to how much flexibility they would like. Here is an example of a more complex setup.

Each visual element I create often has numerous components that can be scripted to the UI control in Max/MSP. I typically create presets which allow you to quickly move through lots of complex settings. This is very similar to lighting and audio control boards you would find in live performance venues. Technicians will dial in lighting and sound settings, create cues or presets, and build all of the events during rehearsals. When the big performance happens, it's a much simpler process of moving through presets or cues at the correct timings. My system mimics this procedure. All of these controls/presets can also be further simplified for a mobile interface. You can sit in the audience and run the entire visualization from your smartphone if you wanted to.
Back to the Iron Man UI controls, I have a hue shifter so you can shift the hue on all of the visuals from red to green or blue. Bloom intensity lets you control how much bloom is applied. There is a subtle adjustment on this which reacts to the amplitude of the audio. This control allows for larger changes with the effect. Height controls how much up and down motion the entire structure will move. Setting this to 0 keeps everything at the default height. Increasing this will expose the entire structure to an audio parameter which moves everything up or down.
As mentioned in previous postings, everything is driven by the audio. The additional controls just allow for greater motions or an overarching control on some of these audio driven systems. The computer handles all the minute analysis details and movement while you get to make the broad sweeping changes.
I noted earlier about future explorations in my visualizations and where I'm looking to go next. Music has lots of patterns, themes, and motifs that often build on each other and develop. I want to explore these further within the realm of video game combos. Lots of video games utilize a system of combos. Typically someone might button mash or go through a sequence of buttons a bunch of times to create a 25 hit combo for example in a fighting game. RPG's, platformers, and other genres of video games have utilized similar concepts as well. Now what if musical structures could create their own combos within a music visualization system? That exploration could easily take another 2 years and another Master's degree to investigate. In my next project, I'll at least begin to scratch the surface of combining those principals and we'll see what happens.
This is also my last time working with Unity 3.5. Going forward, I will be migrating all work to Unity 5.0. Stay tuned for the next visualization. I also have some small tangential explorations from this visualization I'll post about too! Can't wait to share my next developments. For now, I hope you enjoyed this one.